简言
我们这里想在博客中添加视频页,所以总结了一下如何添加视频的方式,以供参考。
方法总结
通用方法
直接把视频文件放在资源文件夹里,然后直接写 HTML 代码:
1 | <video width="100%" height="400" src="dreamitpossible" controls="controls"> |
例如我们这里要在友链这里添加视频,即在此文件夹下面添加视频文件,然后在src写下文件源的名称
插入爱奇艺、腾讯等控件
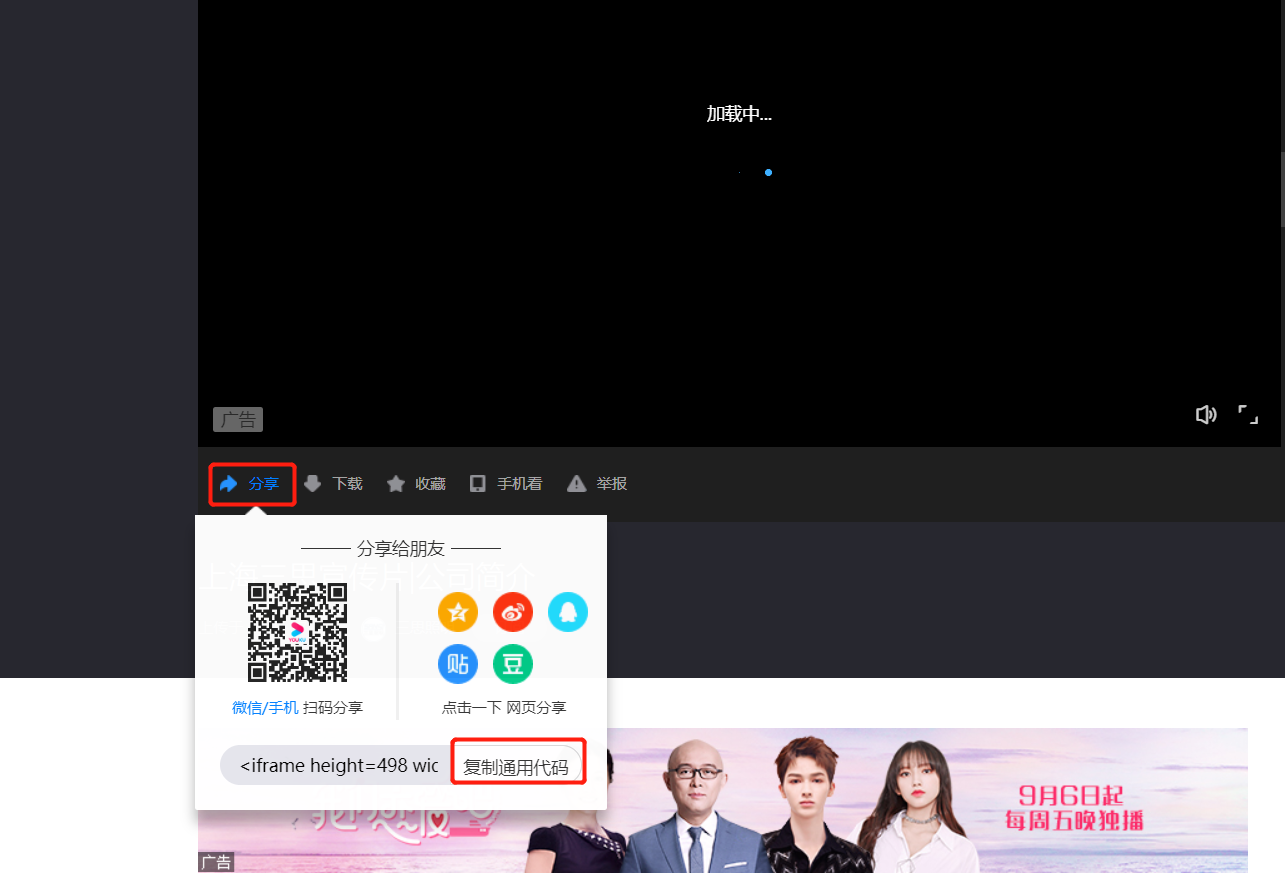
找到分享界面
1 | <iframe height=498 width=510 src='https://player.youku.com/embed/XMjk4ODAyMzIyOA==' frameborder=0 'allowfullscreen'></iframe> |
https://blog.csdn.net/yimagudao/article/details/89524210
使用hexo的插件
hexo-tag-dplayer 是 DPlayer 播放器的 Hexo 标签插件
下载安装
在我们博客的根目录中输入下面命令,下载安装此插件
1 | npm install --save hexo-tag-dplayer |
如何使用
将下面的代码复制到主题页的index.md中,然后修改url的路径即可。
1 | {% dplayer key=value ... %} |
使用的选项图表所示
| 选项 | 默认值 | 描述 |
|---|---|---|
| url | 必须值 | 视频地址 |
| loop | false |
视频循环播放 |
| volume | 0.7 |
播放器音量 |
| hotkey | true |
开启热键 |
| autoplay | true |
自动播放,移动端浏览器暂时不支持此功能 |
| logo | - |
在左上角展示一个 logo,你可以通过 CSS 调整它的大小和位置 |
| mutex | true |
该选项开启时,如果同页面有其他播放,该播放器会暂停 |
| highlight | [] |
自定义进度条提示点 |
| preload | auto |
视频文件预载入模式,可选项: none, metadata, auto |
| theme | #ad7a86 |
播放器风格色彩设置 |
注:如果使用腾讯视频、优酷视频等在线视频网站的资源,需要先进行视频地址解析,如点量视频解析,获取到实际的视频地址。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 LXY`S BLOG!
评论





.jpg)